视频版教程 – 哔哩哔哩 MrChencatz
(如果上方视频无法加载,也可以点击这里转跳到哔哩哔哩视频页>>)
以下是图文版教程(和视频版讲的是一样的)
目录导航
- 平滑动画介绍
- 平滑动画
- 列表动画
- 排序打乱
- 一、卡片信息介绍动画
- 二、进度条动画
- 三、计数器动画
- PPT资源下载
首先给小白介绍一下什么是平滑动画吧
- 平滑动画

在Office365/2019的PPT页面切换中,新增了【平滑】这个动画选项。
这个功能使得PPT也能制作出各种富有创造性的动画。
平滑动画的使用方式很简单,下面来随便举个例子:
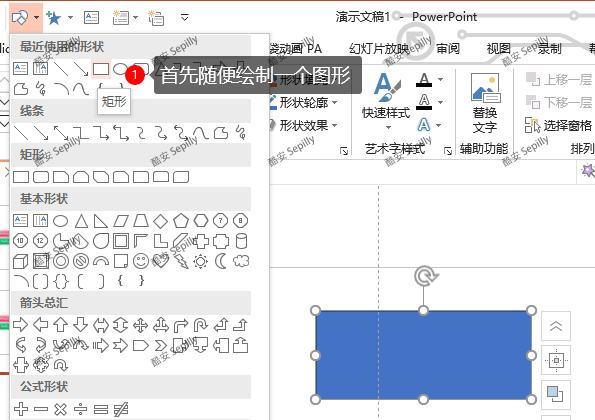
新建一页幻灯片,随便绘制一个图形

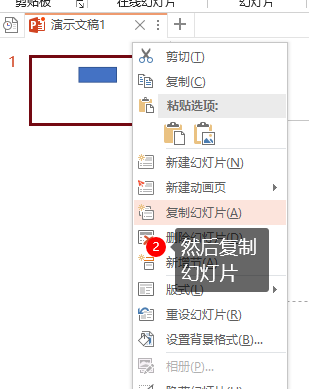
画好图形后,右键点击左侧栏幻灯片,选择【复制幻灯片】

在复制出来的第二页幻灯片中,将这个矩形稍微调整一下,可以随便移动一个位置,也可以调整大小,颜色。

执行平滑动画后,矩形的动画就会自动变成,从第一页的变成第二页的模样。
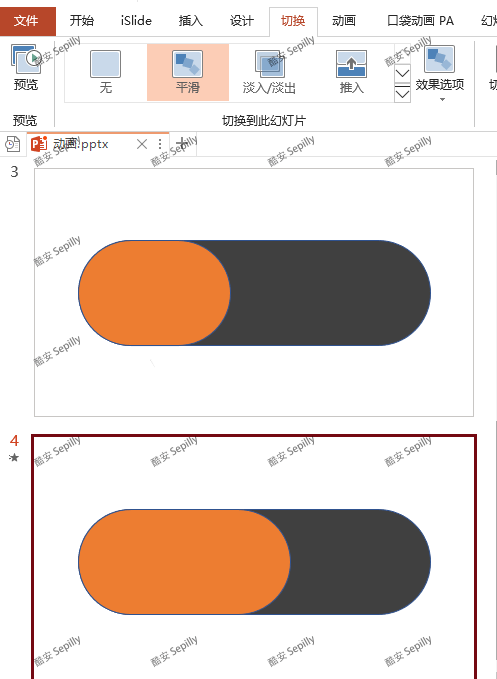
然后关键一步,把第二页幻灯片的切换动画,设置成平滑。点击顶部菜单栏【切换】,选择【平滑】。
这时候就能看到第一页的图形,自动变成了第二页的模样。
这就是平滑动画的最基本形态。哼唧
平滑动画可以轻易实现:位置移动/大小变化/颜色渐变,三种形态变化的动画。
通过这三项基础,现在我们可以制作好几种简单实用的动画了。
如列表滚动。
2.列表动画

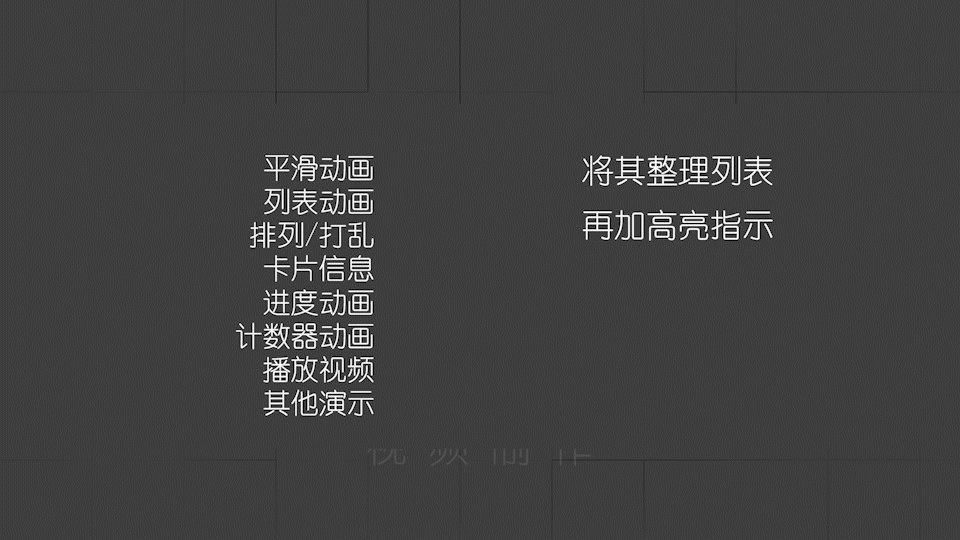
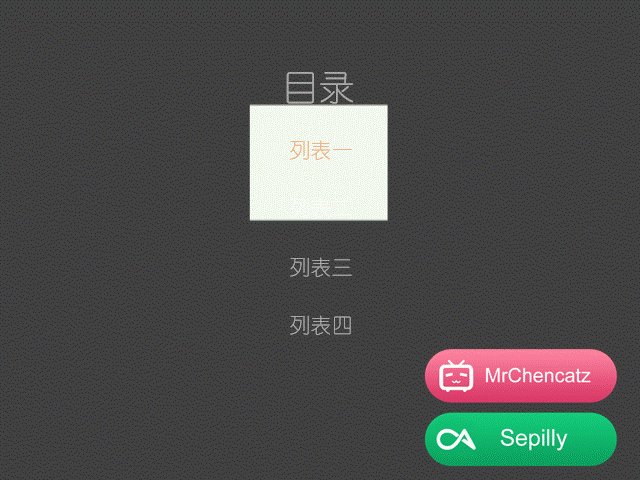
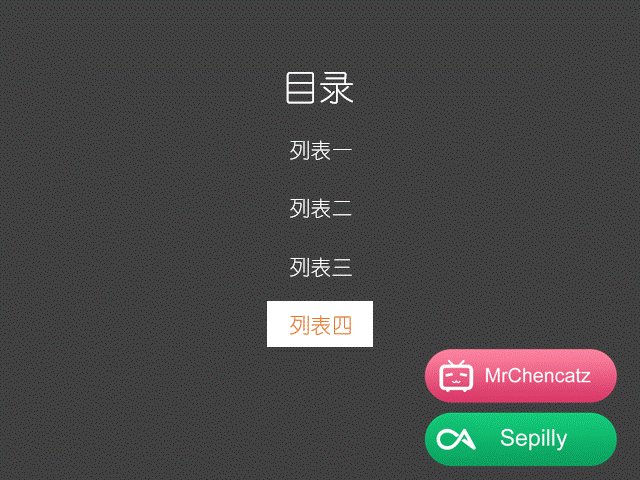
例如下面是本视频/图文要讲的内容,将目录内容整理成列表,再加高亮指示器,高亮指示器可以是一个矩形,或者是箭头,三角形,这样一个列表就做好了。

同样的,就像上一步一样,复制这张幻灯片,在复制的第二页中,将高亮指示器移动到第二页要讲的内容上,设置页面切换为【平滑】。这样就能看到列表指示器跟随页面滚动了。

这个列表框可以在PPT页面上当一个装饰,告诉观众接下来要讲的内容,和已讲完的内容。
如果你觉得这个列表动画作用不大,那接下来演示一个平时PPT中比较实用的简单动画:整理/打乱 效果。
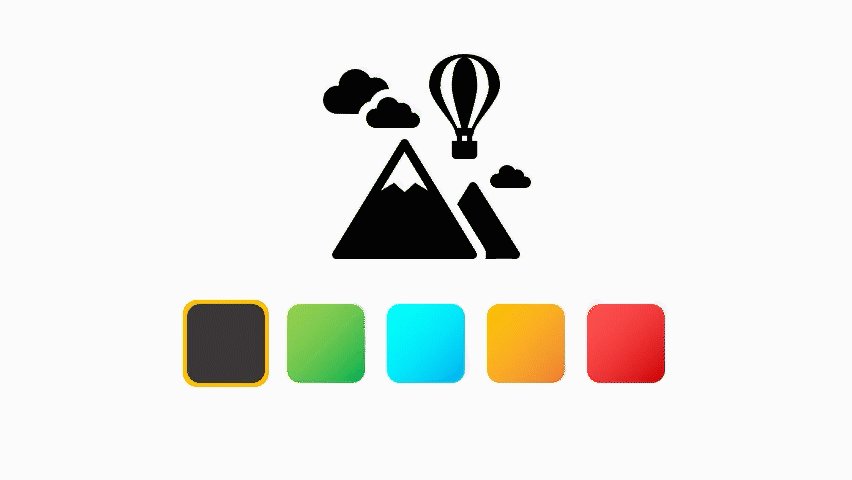
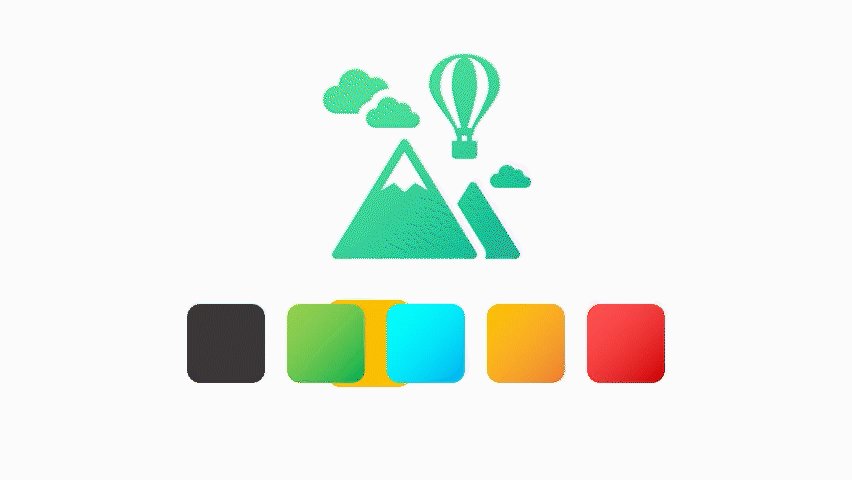
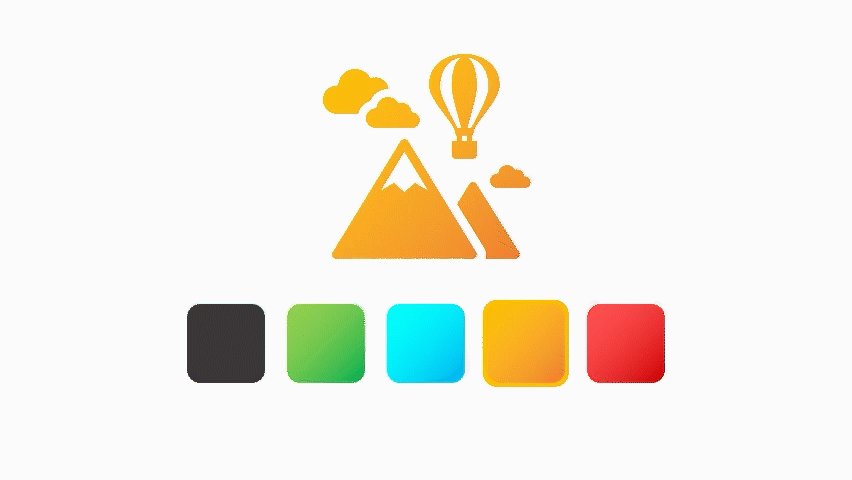
- 排列/打乱
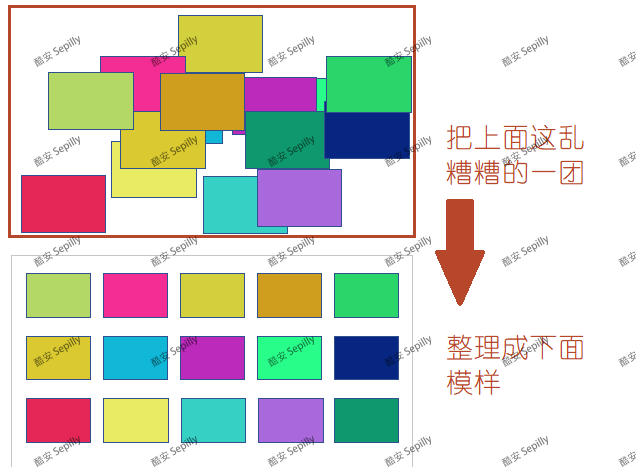
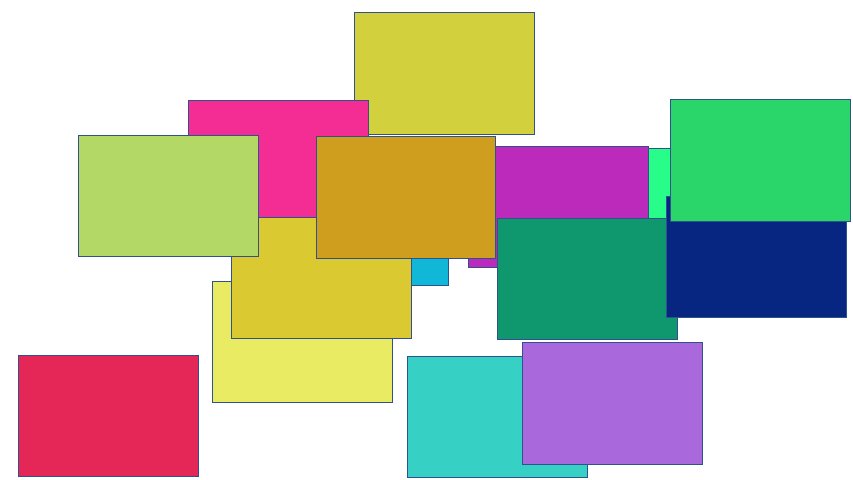
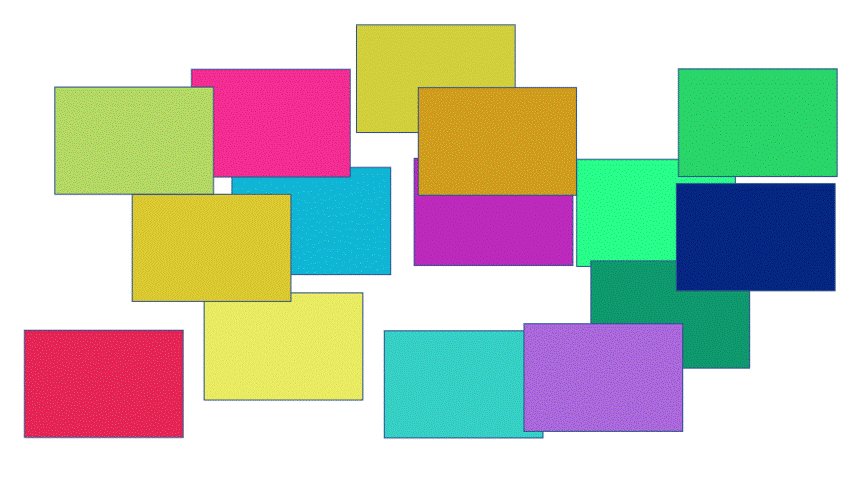
正如下图,把这一堆乱糟糟的图片或元素,进行整理排序。

传统的方法是使用路径,但路径的缺点是需要对每一个元素进行设置,且路径起点和终点位置对齐比较困难,如果动画还要涉及元素大小改变就真的没辙了。
这时候可以直接使用平滑动画,直接做两个页面,第一页是乱的,第二页是手动排列整齐的,选择平滑动画,这个排序/打乱效果就完成了,效果也非常好看。

这里演示的是排列整齐,如果要打乱,把复制的两张幻灯片前后交换,让乱的那张先展示即可。
稍微再升级一下,结合平滑和经典动画,PPT也能做出各种超乎所想的动画。
当然,接下来的演示可能也是中看不中用系列。
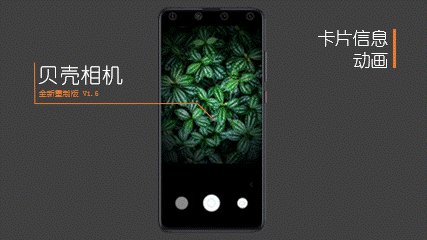
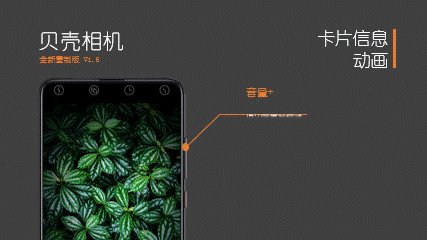
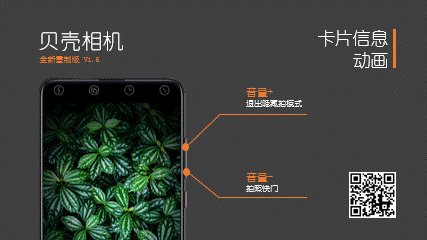
一、 卡片介绍信息

制作这样一个卡片动画,会有好几个步骤。
这个动画并没有使用平滑,用的是很普通的几个动画,甚至Office2003,WPS也可以制作斥。
首先先画出它的基本形状,也就是一个圆,两根直线。直线的粗细大致1.5~3磅左右。

然后在直线上添加文字
加入文字后,现在就是重点部分了,添加动画。
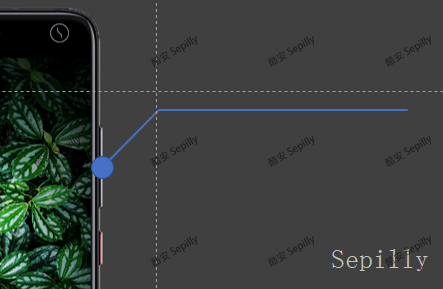
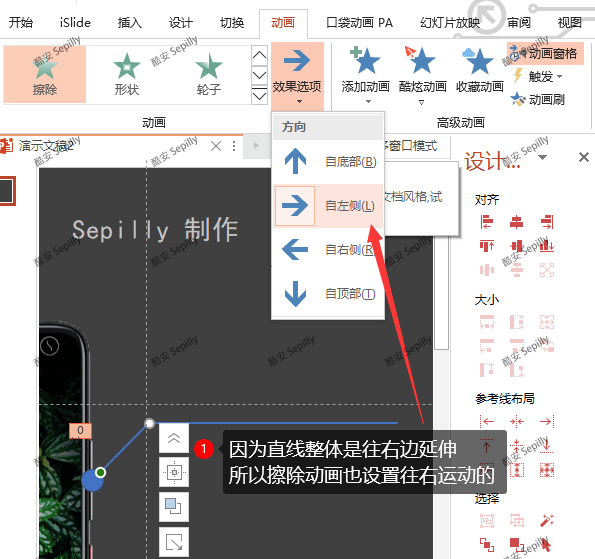
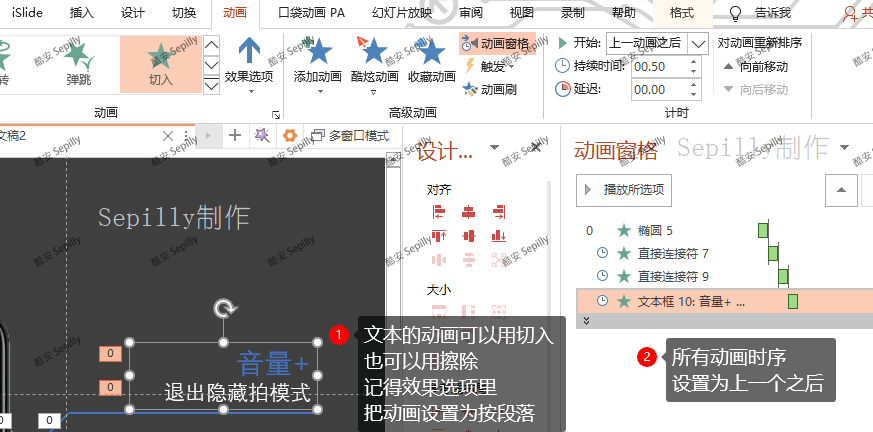
圆形的动画,可以用【缩放】,直线的动画用【擦除】,注意擦除方向要和直线一致。


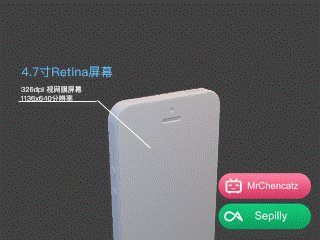
到这里,这个卡片信息动画也就完成了。
这里制作的是一个很简单的效果,你也可以再加修饰,增加更多细节动画元素,比如开头的圆可以再加一个旋转的外环,直线可以多加几根,让它更加炫(hua)酷(li)好(hu)看(shao)
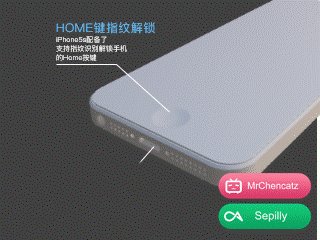
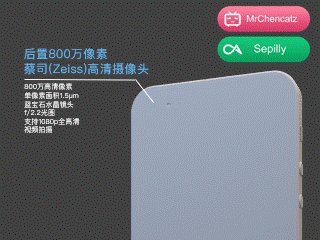
那么这种卡片动画有什么用呢?比如介绍某款物品时,就可以使用它,箭头的指引效果会让PPT演示更加清晰明朗,动画效果也不显low,制作也不算麻烦,这个动画实用性还是可以的。
顺便一提,PPT2013以上支持导入3D模型,这个动画非常合适用于展示3D模型的细节部分说明。

视频中说3D功能不支持贴图,是我搞错了,实际上这个功能是支持贴图的。
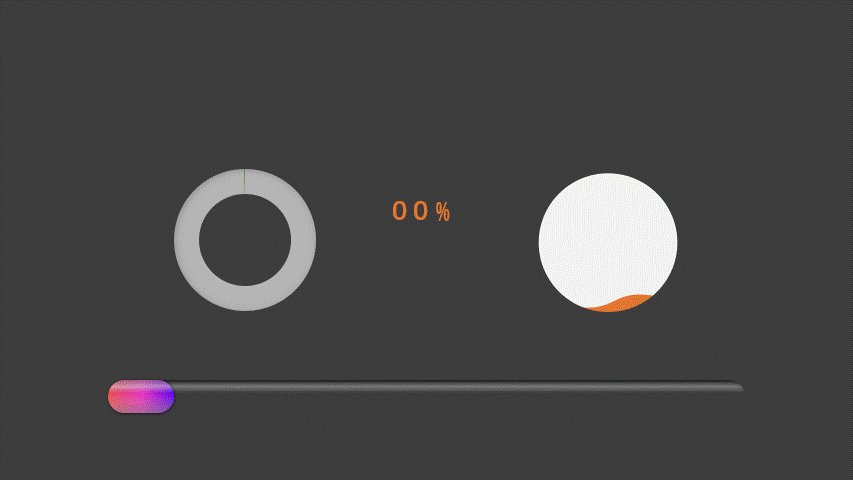
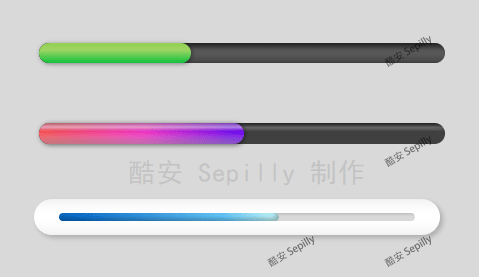
二、 进度动画

上图展示的进度动画有4个,圆环,液体球,计数器,进度条。
由于用文字传达篇幅会较长,所以这里就不全部演示了。在视频版里有完整演示。
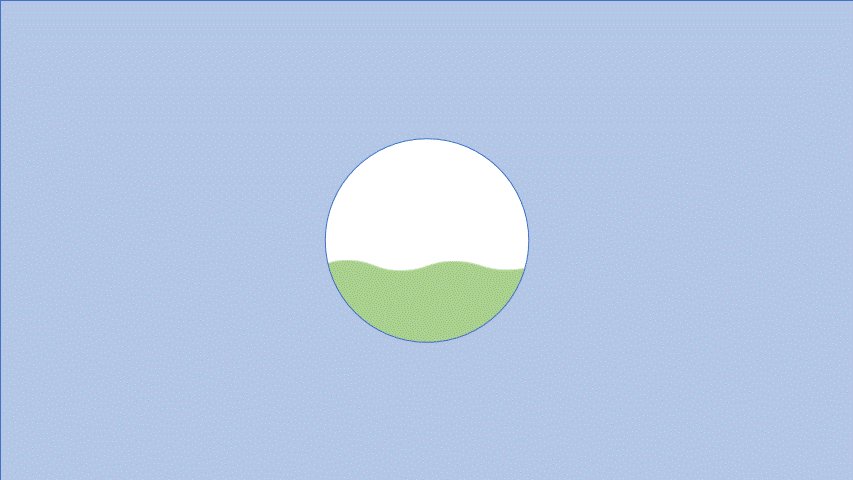
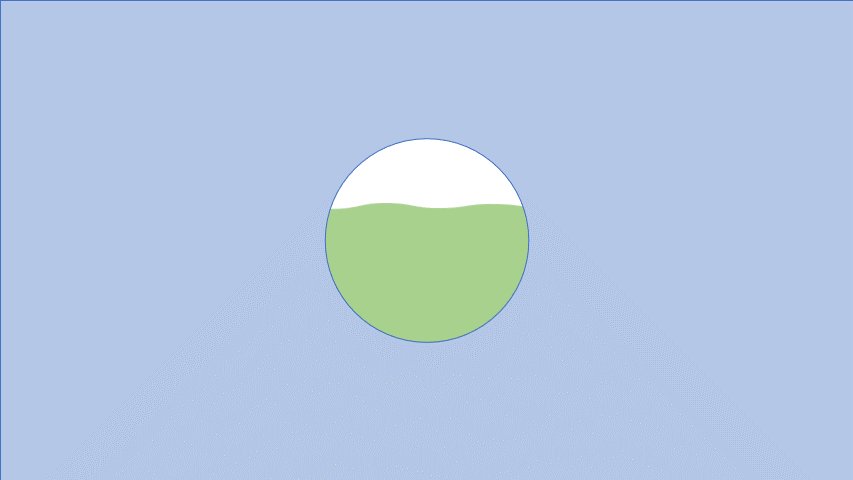
先来看看液体球进度怎么做。
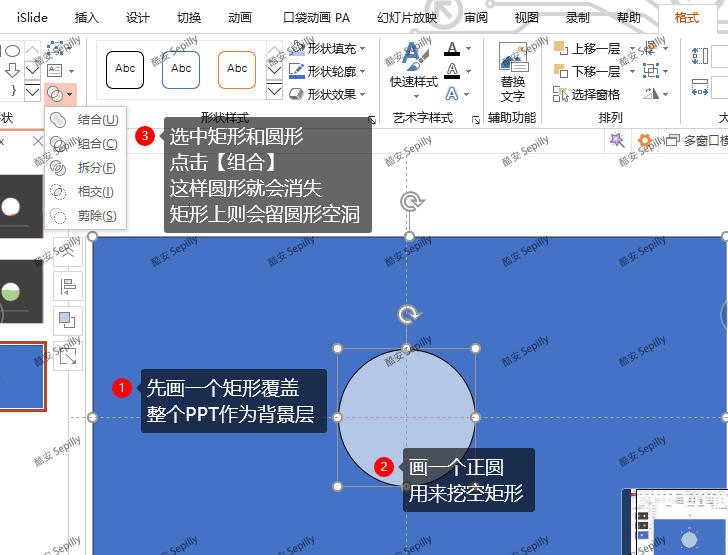
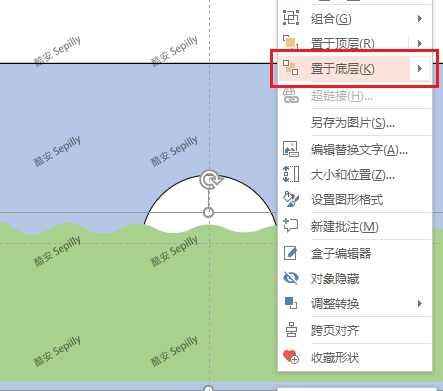
它的本质是一个遮罩动画。如果你不知道什么是遮罩,也没有关系,照下面这么做就行了。

按上面操作,就能得到圆形镂空了。
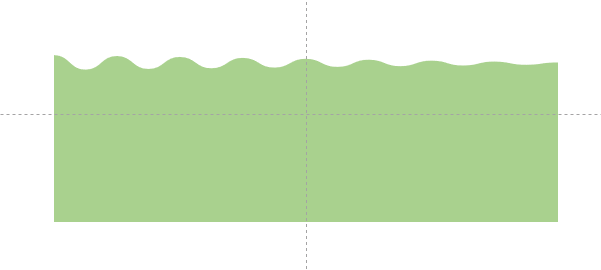
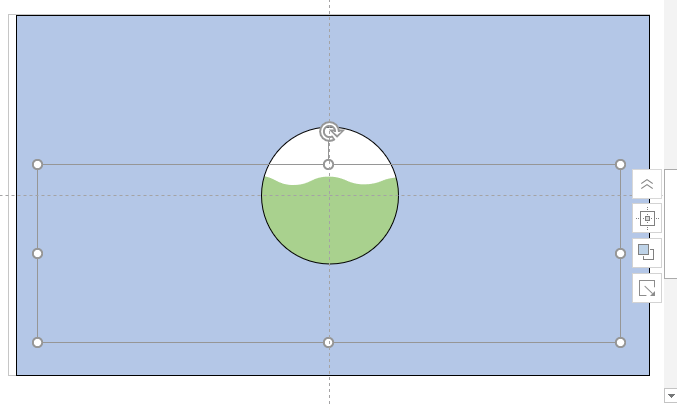
然后下面需要制作这样一个波浪图形
要注意这个波浪图形,一边波浪大一边波浪小,这样运动起来才有波幅涨停的效果。

怎么在PPT里做这个波浪图形……我也说不清,可以勾曲线但稍微比较麻烦,我是用illustrator制作的。
不过不用担心,本图文演示的部分PPT附件,会在末尾放送给大家doge呵斥。
把这个图形加入上去,然后右键→置于底层。现在就能看到效果了。


接下来的事情,应该知道接下来怎么做了吧。
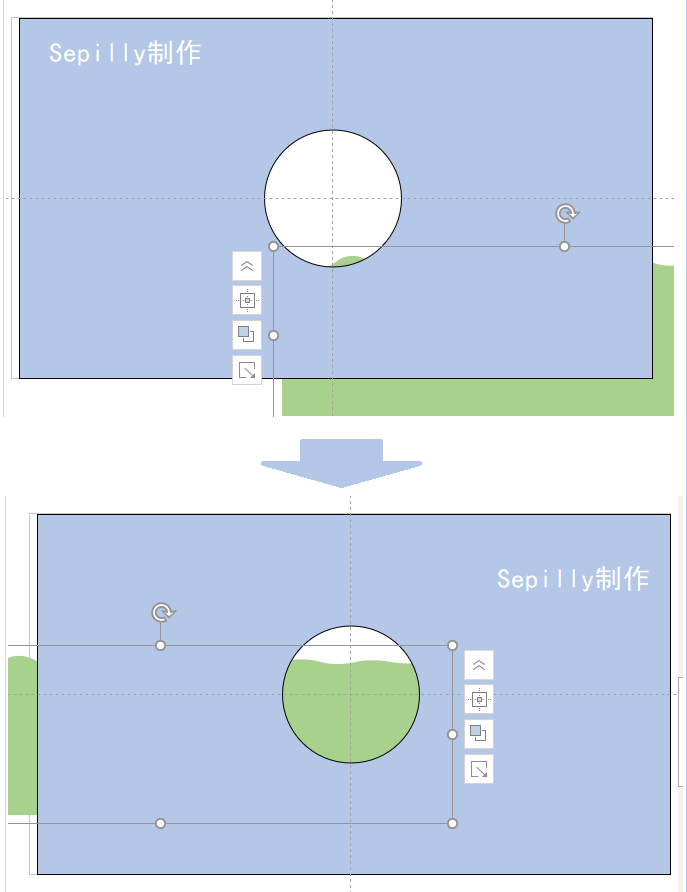
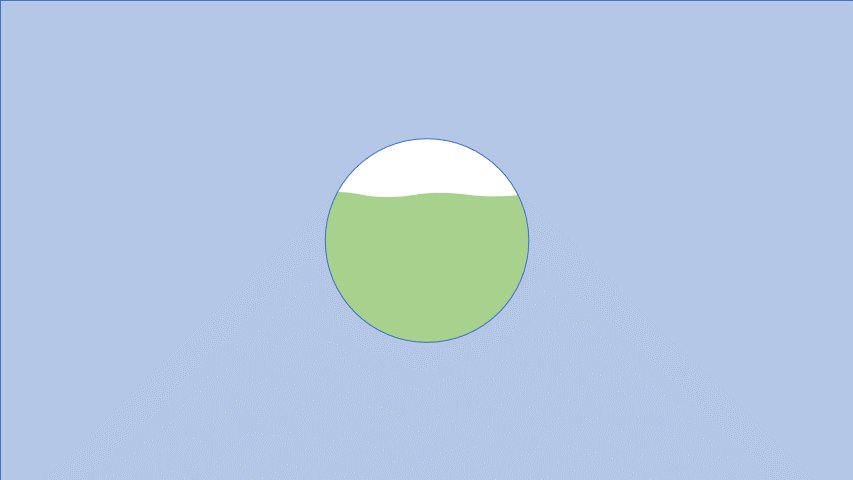
复制幻灯片,第一页的波浪位置移动到未出现的位置,第二页移动到快满的位置,

将页面切换的动画,设置为平滑效果
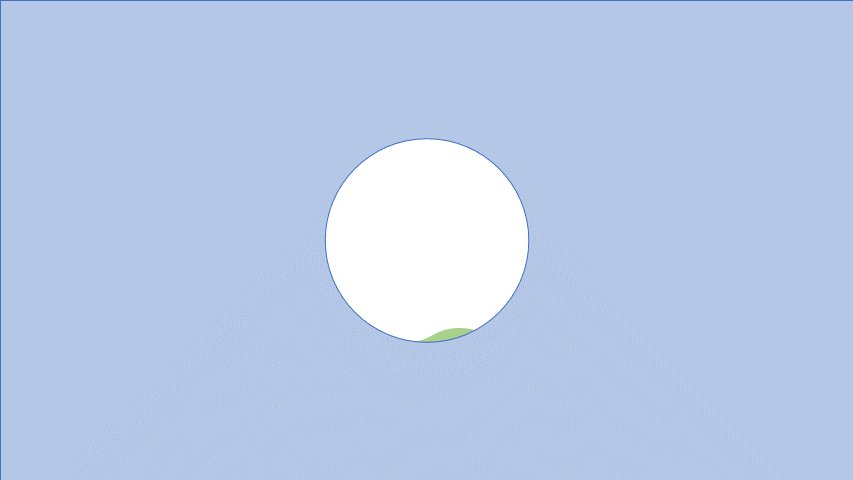
那这个液体球效果就做好了。

由于GIF帧率较低,这里看到的图片的效果并不是很好。
其实在PPT里是很流畅的。
还有一个进度条动画,明白了平滑动画原理的话,普通的进度条的制作是很简单的:
画两个圆角矩形,把圆角拉最大;
再复制一页,然后第二页修改进度大小;
设置切换为平滑,这样就完成了。

动画效果也是很直观

颜色方面可以做得更加丰富,比如添加渐变效果等。
也可以换一种风格,拟物化风格在现在这个扁平化流行的时代,可能是有点过时了吧,但扁平看多了,有时候觉得拟物化又挺好看的。

拟物化是使用渐变制作的。
如果想看详细过程,可以在视频版里看到。这里就不演示了。
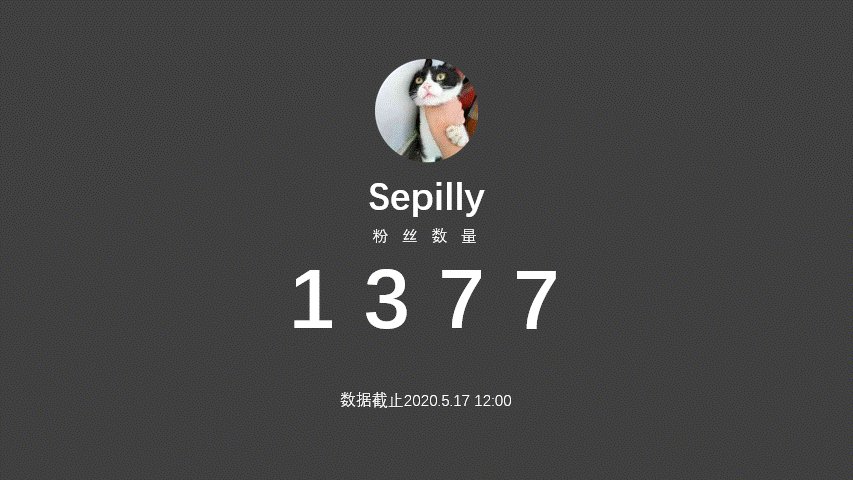
三、 计数器动画

制作这么一个计数器,原理和上一个液体球动画类似,也是一个遮罩动画。
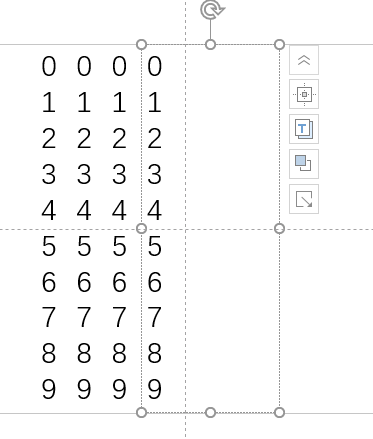
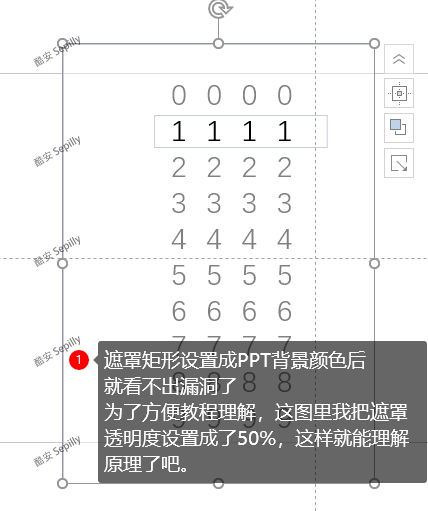
首先添加文字,输入0-9这10个数字,竖行排列,如下图所示。

多复制几位,你需要多少位数字,就复制几个。调好字号大小,准备做遮罩。
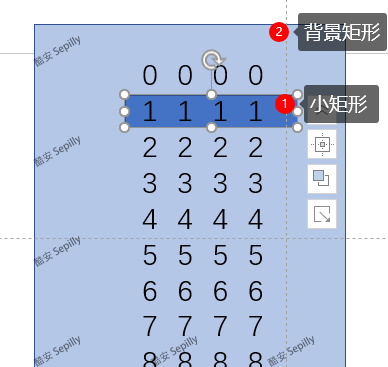
画一个背景矩形,再画一个高度差不多一行数字高的小矩形。

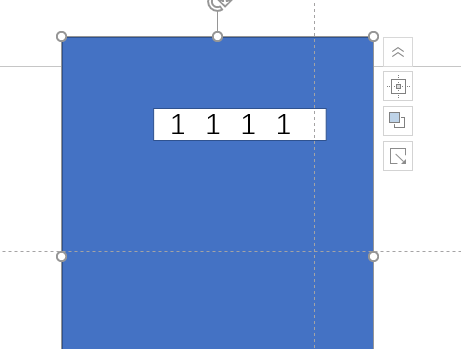
然后选中小矩形和背景矩形,选择【组合】,这样就做成了镂空的矩形了。
把做好的镂空矩形置于顶层,这样计数器的雏形就出来了。

复制幻灯片,在第二页移动移动文本,露出你想要展示的数字,再设置切换效果为【平滑】,这个动画就完成了。
设置平滑这个操作上面重复好几遍了,这里就不再说了。
最后别忘了,把遮罩层和PPT背景颜色要一致受虐滑稽,比如我这里PPT背景是白色,那这个遮罩也做成白色,这样就看不出来了,才算大功告成。

图文教程,到这里差不多就结束了。
接下以下动画大家随便看看吧,不演示制作过程了。
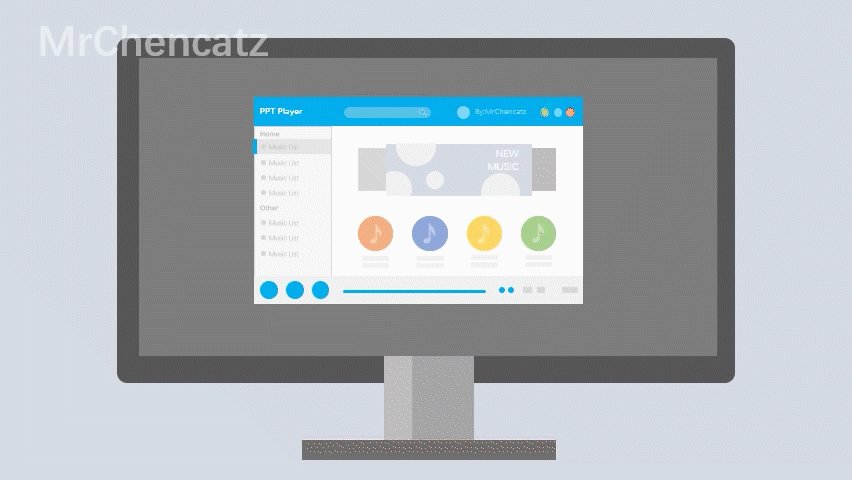
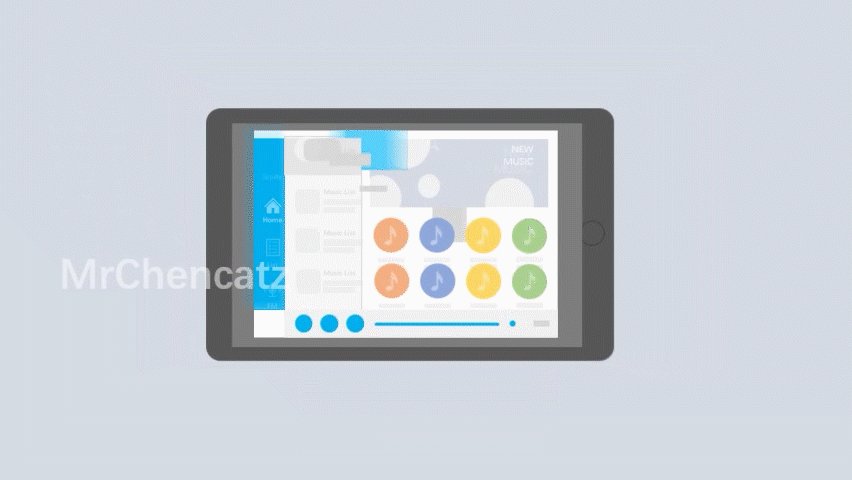
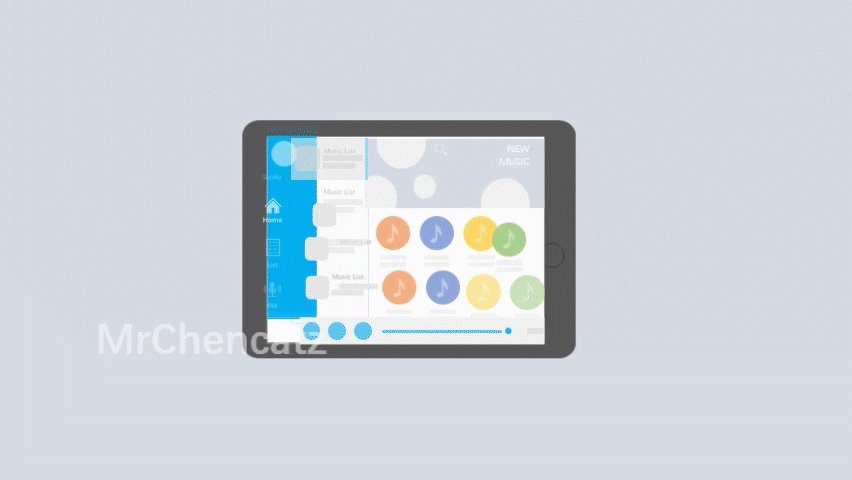
都是由Office PPT 2019制作的简单小动画。




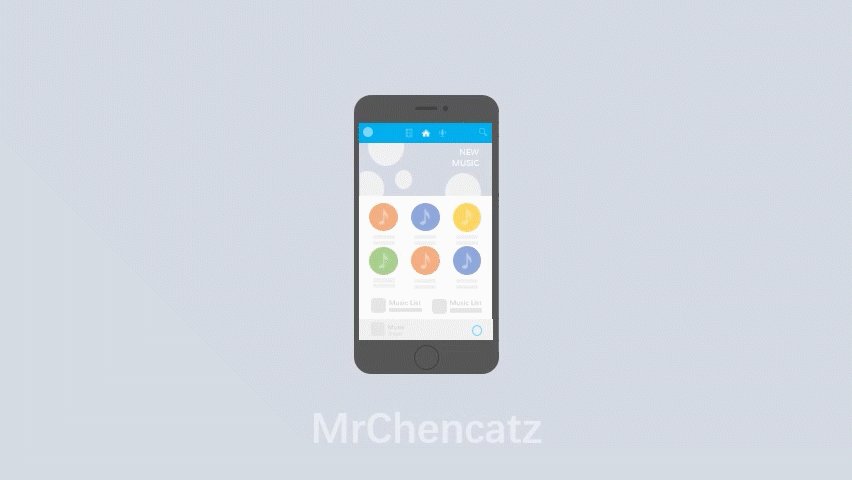
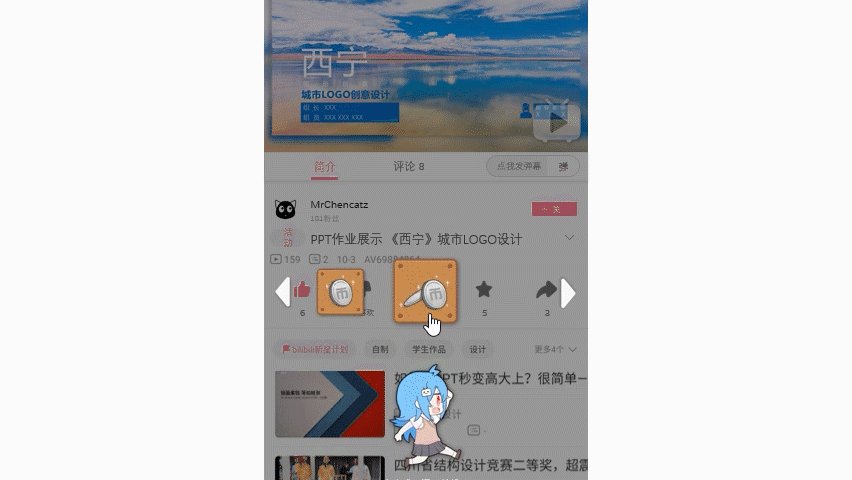
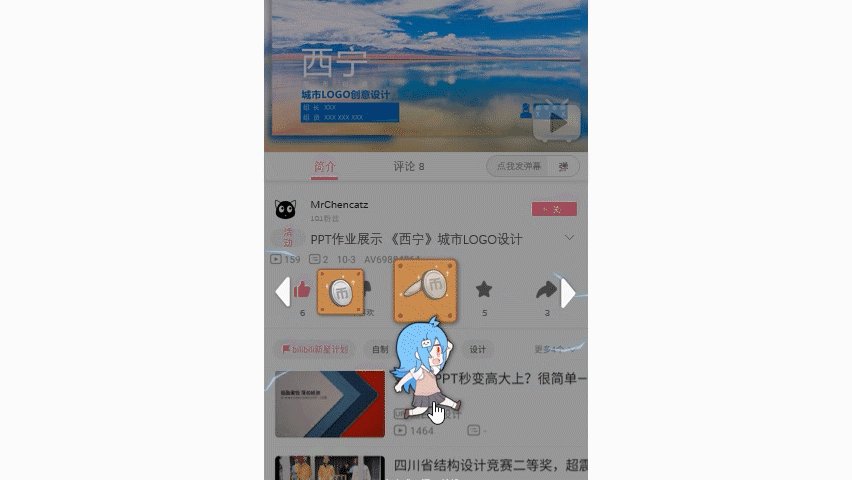
↑用PPT做哔哩哔哩手机客户端(v5.3版本),高度还原,能交互点击,还能看投币和视频。
演示视频地址:https://www.bilibili.com/video/BV1AE411b7hD


但是本帖终究只是给大家一些灵感上的参考,是一种授人以渔,而不完全是教程,所以讲的并不是非常细,请见谅!
PPT动画有时也很有趣,因为它能用很简单的方式做出很多复杂的动画,虽然功能限制很大,但只要通过创意和组合,就能做出各种充满创造力的创意动画。
实际使用要思考PPT动画的意义,动画是为了更直观表达内容,光花里胡哨是不行的。允许加入些许无意义装饰元素的存在,但要是整篇PPT都加满花里胡哨的动画,这样PPT重点就偏移了,谁还注意演示内容是什么呢?
编写于:2020.5.17(第一个版本发布于酷安)
于2020.11.26发布于Catz.top本站
最后修改于2021.11.28,本次修改是因为Catz小站搬迁了网站。
